Rollup
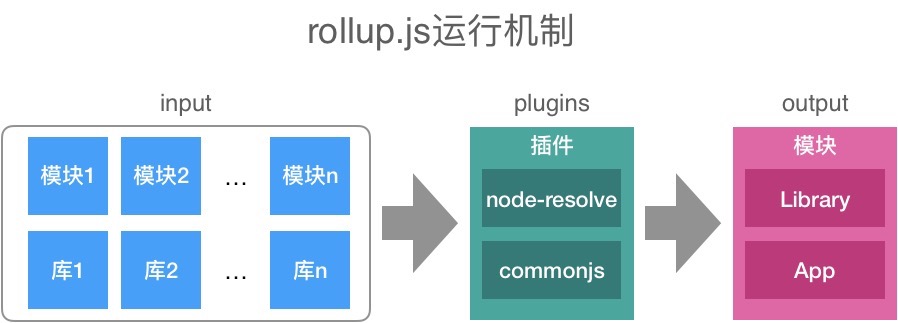
Rollup 可以将我们自己编写的 Javascript 代码(通过插件可以支持更多语言,如 Tyepscript)与第三方模块打包在一起,形成一个文件,该文件可以是一个库(Library)或者一个应用(App),在打包过程中可以应用各类插件实现特定功能。下图揭示了 Rollup 的运行机制:

Rollup 默认采用 ES 模块标准,我们可以通过 rollup-plugin-commonjs 插件使之支持 CommonJS 标准。
插件
Rollup 官方提供了用于构建的插件:rollup-plugin
| 插件 | 说明 |
|---|---|
| alias | Define and resolve aliases for bundle dependencies |
| auto-install | Automatically install dependencies that are imported by a bundle |
| babel | Compile your files with Babel |
| beep | System beeps on errors and warnings |
| buble | Compile ES2015 with buble |
| commonjs | Convert CommonJS modules to ES6 |
| data-uri | Import modules from Data URIs |
| dsv | Convert .csv and .tsv files into JavaScript modules with d3-dsv |
| html | Create HTML files to serve Rollup bundles |
| image | Import JPG, PNG, GIF, SVG, and WebP files |
| inject | Scan modules for global variables and injects import statements where necessary |
| json | Convert .json files to ES6 modules |
| legacy | Add export declarations to legacy non-module scripts |
| multi-entry | Use multiple entry points for a bundle |
| node-resolve | Locate and bundle third-party dependencies in node_modules |
| replace | Replace strings in files while bundling |
| run | Run your bundles in Node once they're built |
| strip | Remove debugger statements and functions like assert.equal and console.log from your code |
| sucrase | Compile TypeScript, Flow, JSX, etc with Sucrase |
| typescript | Integration between Rollup and Typescript |
| url | Import files as data-URIs or ES Modules |
| virtual | Load virtual modules from memory |
| wasm | Import WebAssembly code with Rollup |
| yaml | Convert YAML files to ES6 modules |